Liczba wirtualnych poradników, artykułów czy wpisów o tym, jak stworzyć mobilną stronę internetową może dosłownie przyprawić o zawrót głowy. Coraz większe znaczenie usług i rozwiązań mobile’owych niemal w każdej branży sprawia, że ten temat jest wszędzie rozkładany na czynniki pierwsze. My też wzieliśmy go na warsztat, ale pokazując – krok po kroku – naszą pracę na konkretnym przykładzie. Zobaczcie, jak powstawał serwis od briefu i założeń klienta, aż do jego publikacji. Przygotowaliśmy dla Was case study nowej strony Katowice Airport.
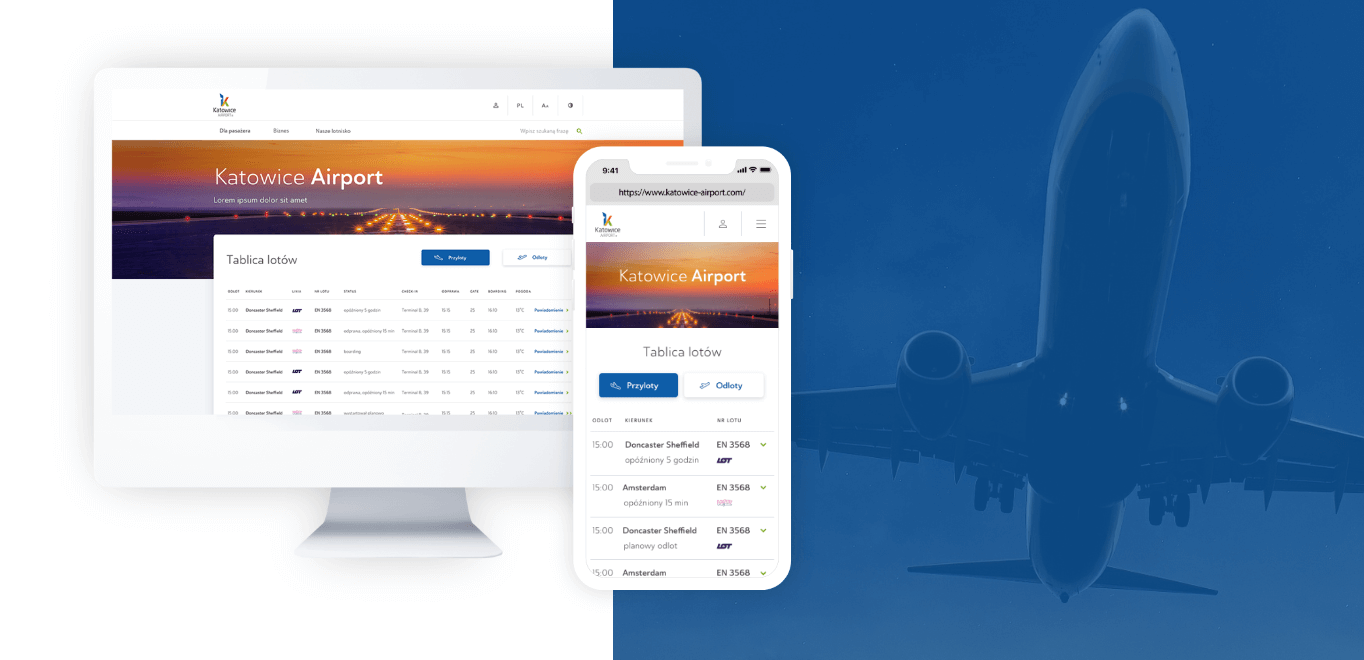
Podstawowym założeniem przed jakim stanęliśmy było zbudowanie nowej strony Katowice Airport, która umożliwi użytkownikom sprawne i intuicyjne dotarcie do wszystkich interesujących informacji. Serwis lotniska musiał być prosty i czytelny, ale jednocześnie atrakcyjny wizualnie. Ważnym aspektem była też odpowiedź na biznesowe oczekiwania lotniska, czyli sprzedaż usług dodatkowych, rezerwacji parkingów oraz lotów, jak i potrzeby użytkownika.
Proces projektowy
W projekcie należało tak zaplanować zadania, aby możliwa była równoległa praca kilku zespołów jednocześnie. Musieliśmy uwzględnić specyfikację, UX, backend, kreację oraz frontend. Oczywiście na tym etapie nie mogło zabraknąć analizy potrzeb. Przeanalizowaliśmy brief klienta, dane z Google Analytics oraz obecny serwis. Następnie dużo rozmawialiśmy z GTL (Górnośląskie Towarzystwo Lotnicze – spółka zarządzająca katowickim lotniskiem – przyp. red.) o potrzebach biznesowych oraz potrzebach użytkowników. Na tej podstawie rozpoczęliśmy prace nad dokładną specyfikacją oraz makietami serwisu.
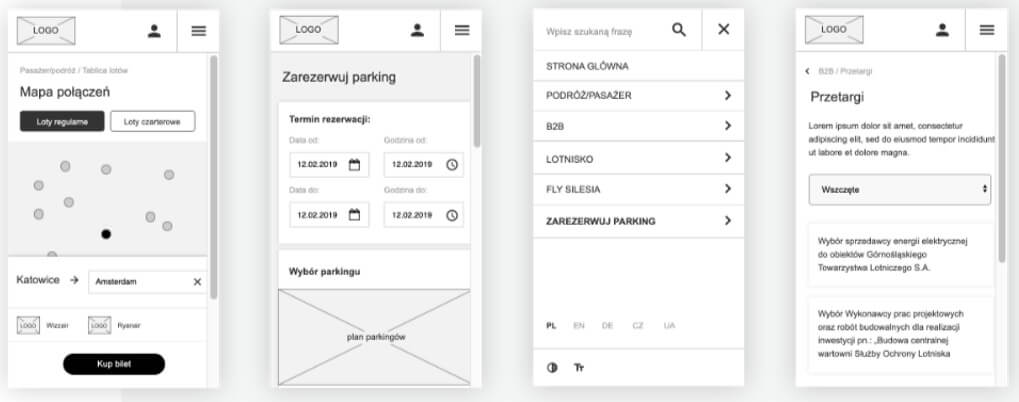
Przeanalizowaliśmy dane z Google Analytics. Okazało się, że ponad 70 proc. użytkowników wchodzi na stronę przy użyciu smartfona. Na tej podstawie zdecydowaliśmy, że punktem wyjścia całego projektu strony muszą być widoki na rozdzielczość telefonu. Stworzyliśmy makiety serwisu, czyli klikalny prototyp pokazujący jak dokładnie będą wyglądać wszystkie interakcje użytkownika ze stroną. Łącznie uzbierało się ponad 170 widoków na wersję mobilną. Na podstawie stworzonych makiet wyodrębniliśmy również około 40 szablonów podstron, na bazie których miała powstać reszta widoków serwisu.

Etap projektowania layoutów serwisu rozpoczęliśmy od stworzenia tzw. UI KIT, czyli zbioru wszystkich elementów wykorzystywanych w obrębie strony: przyciski, pola formularza, checkboxy, nawigacja, style nagłówków itp. Dzięki temu mogliśmy sprawnie „składać” kolejne widoki na bazie przygotowanych wcześniej elementów. W ramach projektowania finalnych layoutów serwisu zaprojektowaliśmy wygląd ponad 70 podstron w różnych rozdzielczościach. Zakres prac obejmował zaprojektowanie: layoutu szablonów podstron, map i planów lotniska oraz mailingów i potwierdzeń rezerwacji.
Badania użyteczności serwisu
Podczas pracy nad serwisem przygotowaliśmy badania użyteczości, które pomogły nam określić, co jeszcze możemy poprawić na nowej stronie. Grupa badanych złożona była z osób, które nie są bardzo zaawansowanymi użytkownikami internetu, ale tzw. light users. Zależało nam na tym, by sprawdzić, jak osoba o przeciętnej wiedzy technologicznej radzi sobie z użytkowaniem strony. Uczestnicy otrzymali scenariusze zawierające trzy zadania do wykonania. Badania przeprowadzane były w obecności moderatora. Po wykonaniu zadań Uczestnicy proszeni byli o wypełnienie ankiety, a moderator przeprowadzał z każdym z nich wywiad opierający się głównie na pytaniach otwartych o ich wrażenia z użytkowania strony.
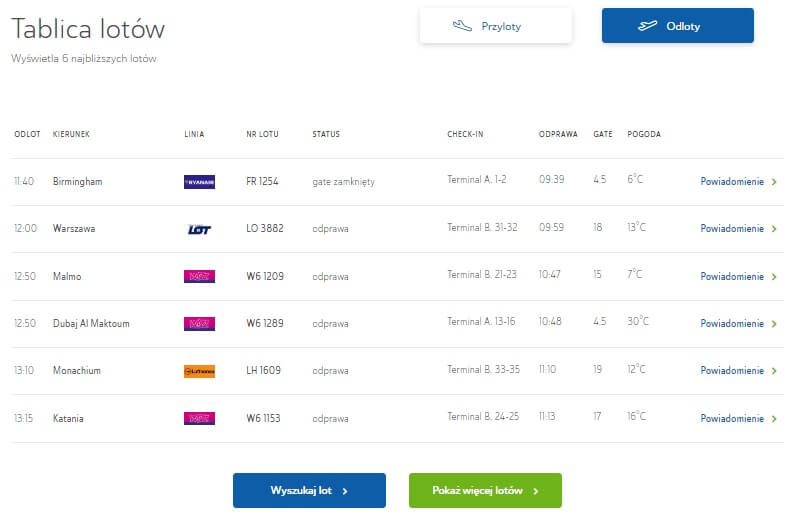
Użytkownicy podzieleni byli na dwie grupy. Po przeprowadzeniu badań z pierwszą grupą zdecydowaliśmy się na wprowadzenie kilku drobnych poprawek (np. dodanie na tablicy lotów przycisku „wyszukaj lot” czy zmiana nazewnictwa zakładek w menu). Przy następnej grupie badanych wprowadzone poprawki zminimalizowały zauważone problemy praktycznie do zera. Co ważne, ogólne wrażenia badanych użytkowników były pozytywne. Według uczestników strona jest czytelna i prosta w obsłudze, estetyczna oraz posiada intuicyjną strukturę informacyjną.
Funkcjonalności pod lupą

Zaczęliśmy od najpopularniejszych funkcjonalności strony. Według Google Analytics tablica lotów to najczęściej odwiedzana podstrona w całym serwisie. Wyszliśmy użytkownikom naprzeciw i umieściliśmy tablicę lotów w najbardziej dostępnym miejscu – na górze strony głównej. Dzięki temu użytkownicy mają bezpośredni dostęp do najważniejszych i aktualnych informacji o najbliższych lotach. Na homepage umieściliśmy również panel sprzedażowy. Dzięki temu użytkownik może szybko i sprawnie zarezerwować parking, znaleźć hotel czy interesujący go lot. Panel zintegrowany jest z serwisami partnerów, takimi jak eSky czy booking.com. Potrzeby biznesowe lotniska w kontekście strony internetowej opierają się głównie na sprzedaży parkingów, usług dodatkowych oraz lotów. Dlatego na nowej stronie można dokonać zakupu czy rezerwacji nie tylko z poziomu panelu sprzedażowego, ale też z licznych podstron linkujących do procesu zakupowego.
W nowym serwisie stworzyliśmy też szczegółowy i interaktywny plan terminali. Użytkownik może eksplorować kolejne obszary lotniska szukając interesujących go punktów lub wybrać z listy kategorię, np. „odprawa bagażowa”, by sprawdzić, w jakich miejscach lotniska może ją znaleźć.
Pomoże Messenger, podsumuje mój profil

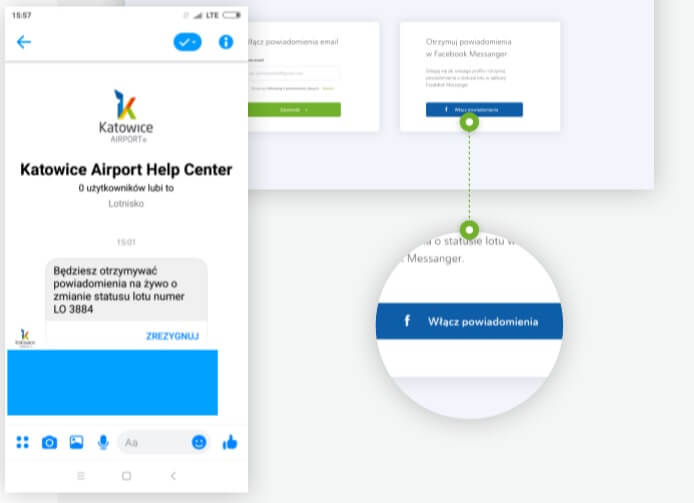
Jeśli użytkownik jest zainteresowany statusem danego lotu, może otrzymywać powiadomienia w najbardziej popularnym komunikatorze na świecie – Facebook Messenger. Wystarczy, że z poziomu tablicy lotów kliknie w przycisk „powiadomienie o statusie” i zaloguje się do swojego konta na Facebooku.
Ważnym elementem składowym serwisu jest także rozkład lotów, który jest zaawansowaną wyszukiwarką pozwalającą na znalezienie lotu. Poziom szczegółowości filtrowania pozwala na bardzo precyzyjne określenie lotu szukanego przez użytkownika. Bezpośrednio z poziomu wyszukiwarki użytkownik może przejść do zakupu wybranego przez siebie lotu.
Zadbaliśmy również o nowy system rezerwacji, który pozwala szybko i sprawnie dokonać zakupu miejsca parkingowego czy usługi. Dzięki dynamicznie zliczającym się cenom w panelu bocznym, użytkownik od razu widzi, jaki jest koszt wybranej przez niego rezerwacji. Podsumowanie całej „aktywności” na stronie klient znajdzie w swoim profilu. W zakładce Mój Profil użytkownik ma dostęp do wszystkich informacji związanych z jego kontem, szczegółowej historii rezerwacji oraz dostępnych kodów rabatowych.
Strona lotniska musi być przeznaczona dla wszystkich, dlatego podczas programowania zadbaliśmy o to, aby był ona jak najlepiej przystosowana do potrzeb osób niepełnosprawnych. Dzięki wysokiemu kontrastowi, powiększanym tekstom oraz możliwości poruszania się po całej stronie za pomocą klawiatury zwiększyliśmy dostępność serwisu do 100 proc.
Nominacja do Mobile Trends Awards 2019
Efekt finalny spełnił oczekiwania klienta i przede wszystkim świetnie wpisał się w strukturę mobile. Strona jest w całości responsywna, intuicyjna i łatwa do nawigacji na urządzeniach mobilnych. Docenili ją także eksperci z branży, o czym świadczy nominacja do Mobile Trends Awards 2019, czyli nagród nazywanych Oscarami branży mobile. Jesteśmy nominowani w kategorii strona lub serwis mobile/rwd użytecznie. Wyniki zostaną ogłoszone 12 marca podczas uroczystej gali w Krakowie.
Nowy serwis Katowice Airport był dużym wyzwaniem nie tylko dla naszego działu UX/UI Designers, ale również dla programistów. Technologie wykorzystane w projekcie to PHP7, Laravel 5, JavaScript oraz HTML5, ale to już temat na zupełnie inny wpis.